Data Graph is a database tool for creating data visualization in the form of charts and tables.
You are able to log in to your dedicated data graph.


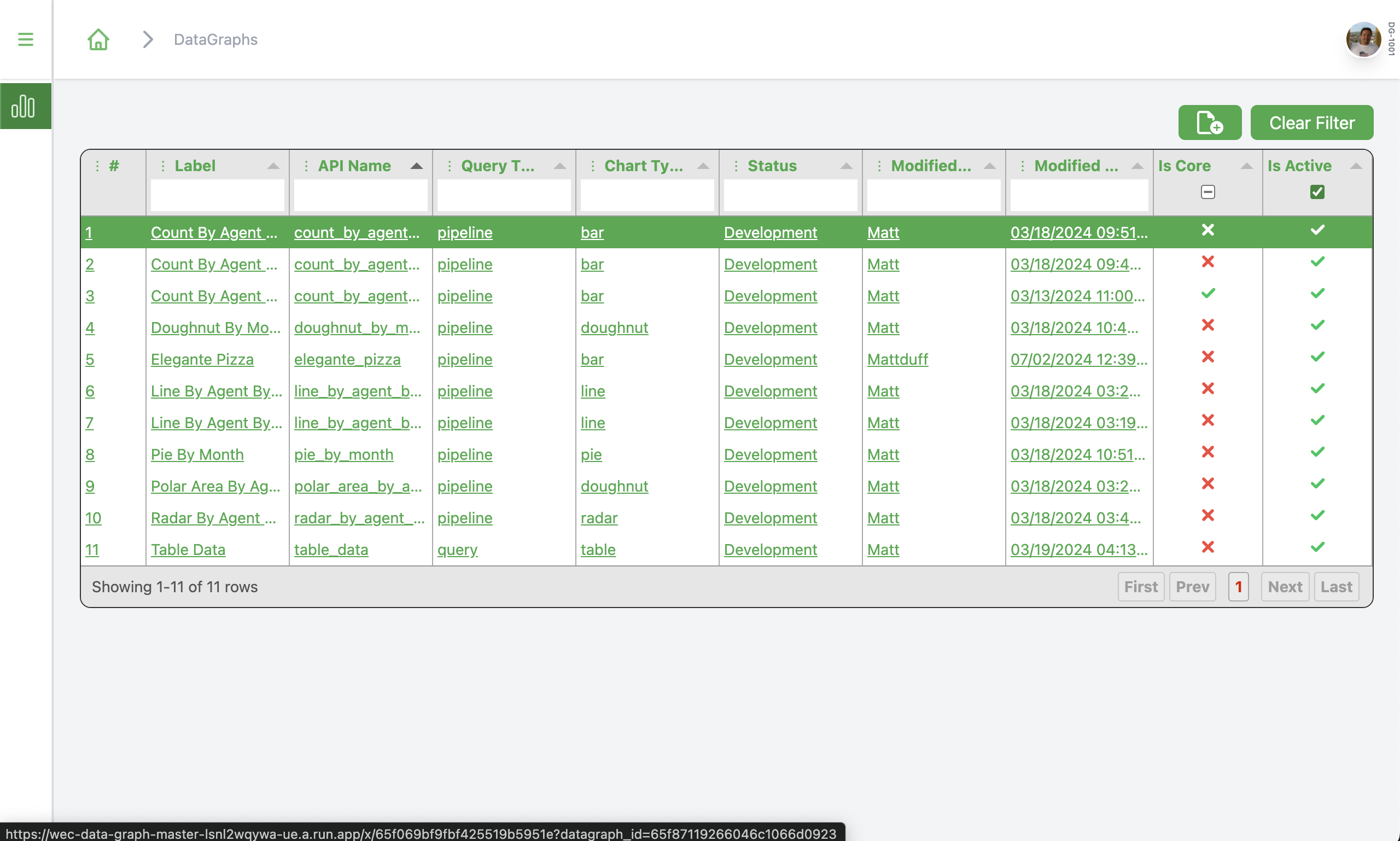
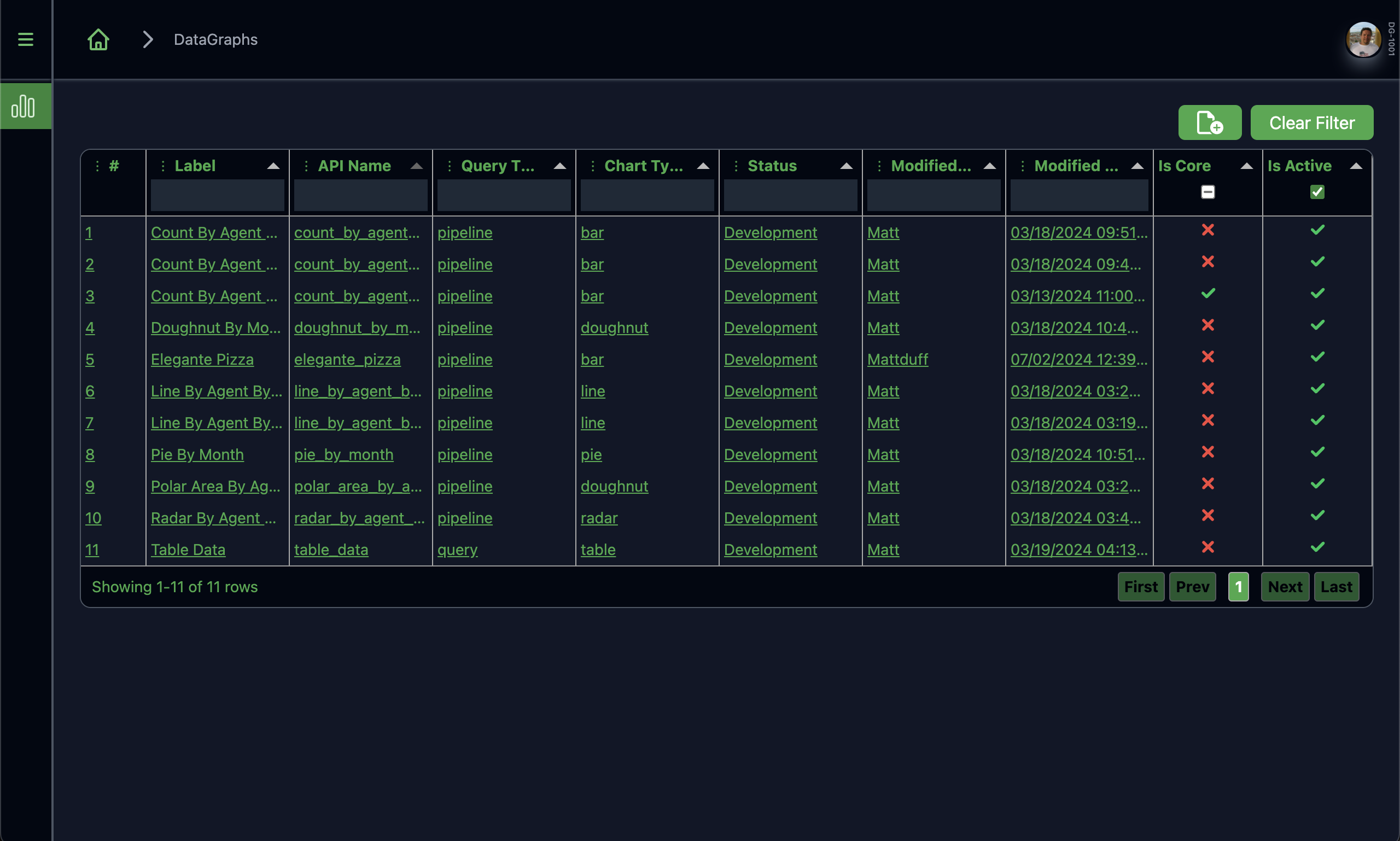
Once, you have authenticated, you will be presented with a list of saved data graphs to load.
Otherwise, you can simply click on the New button to create a new graph.


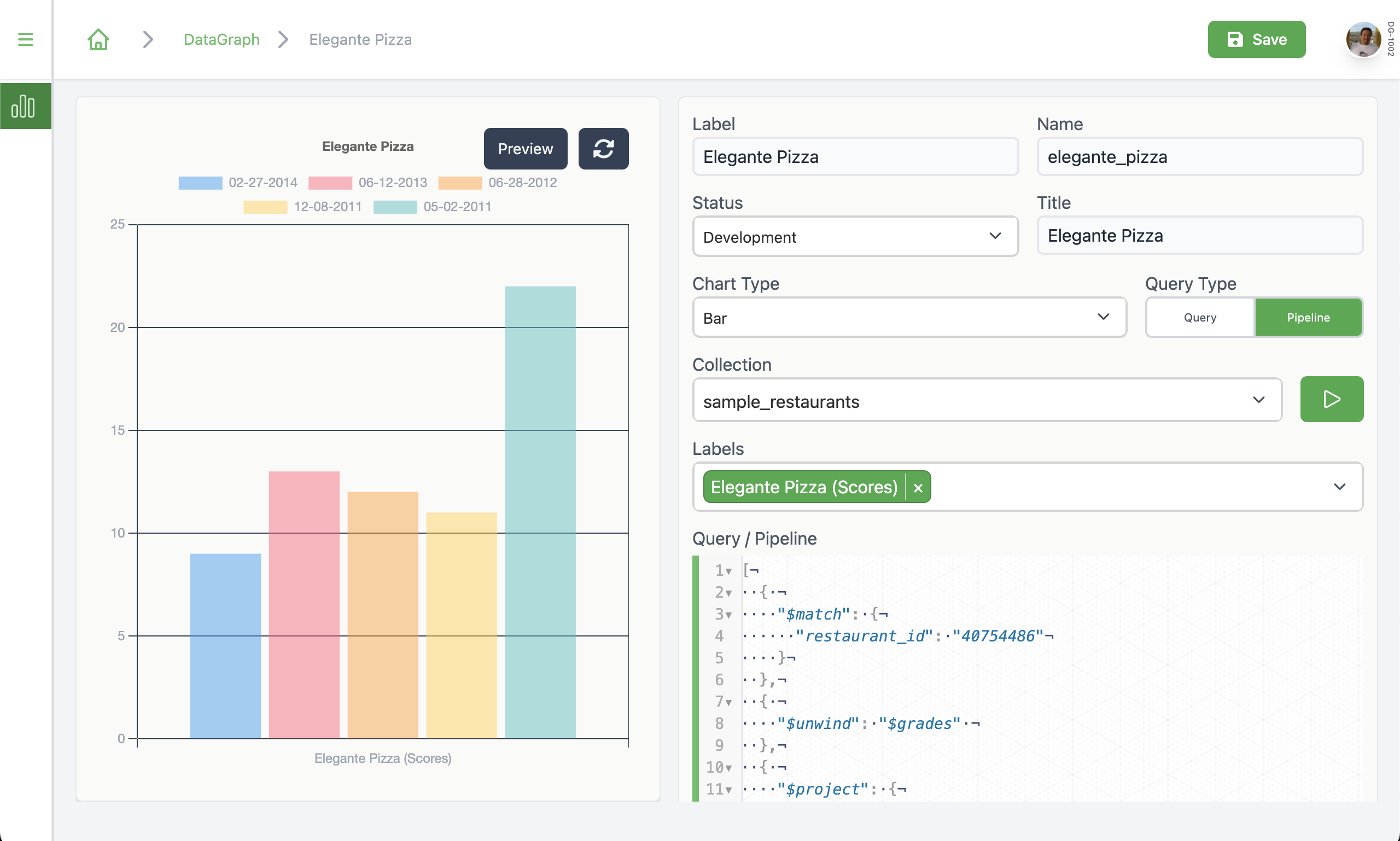
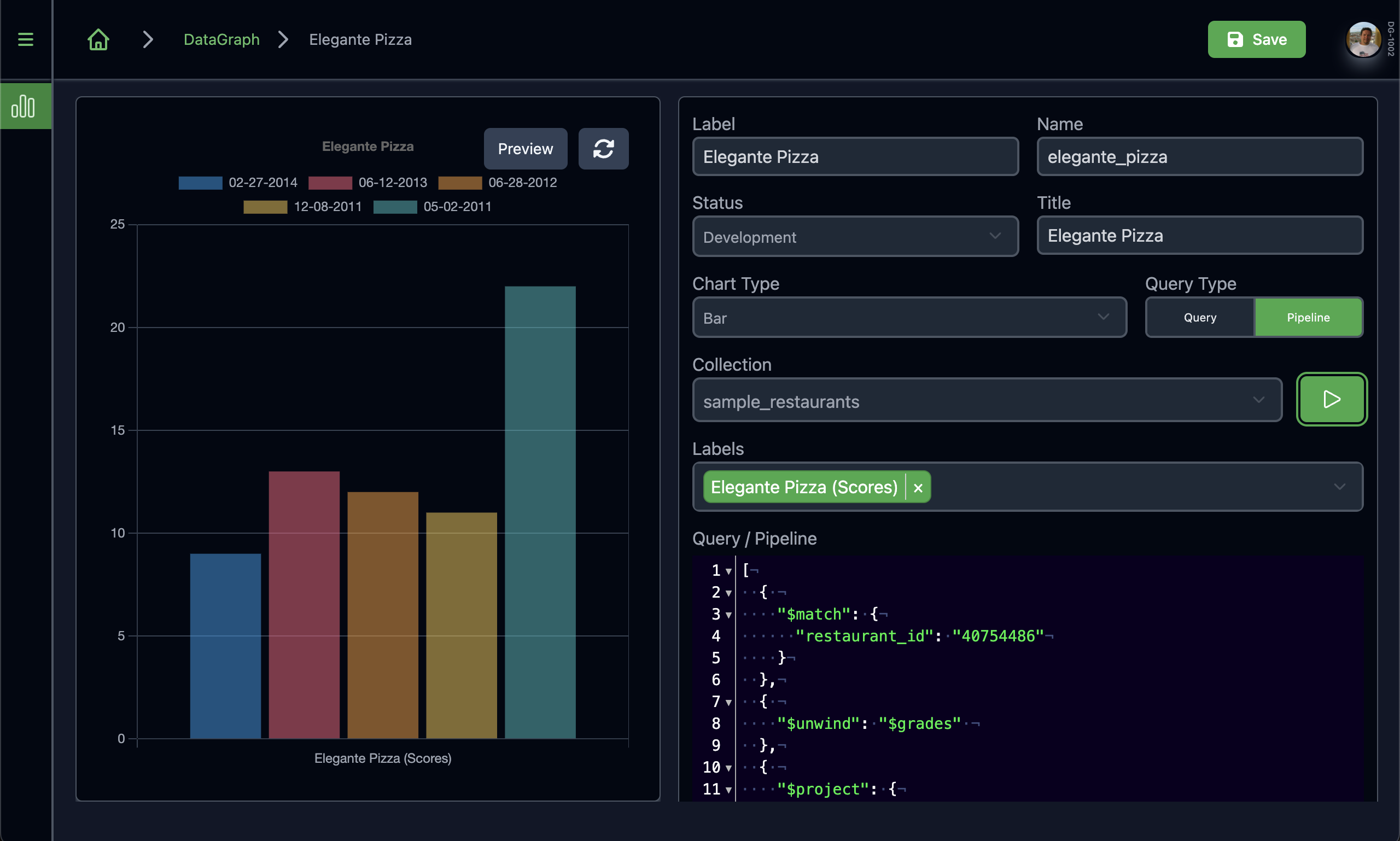
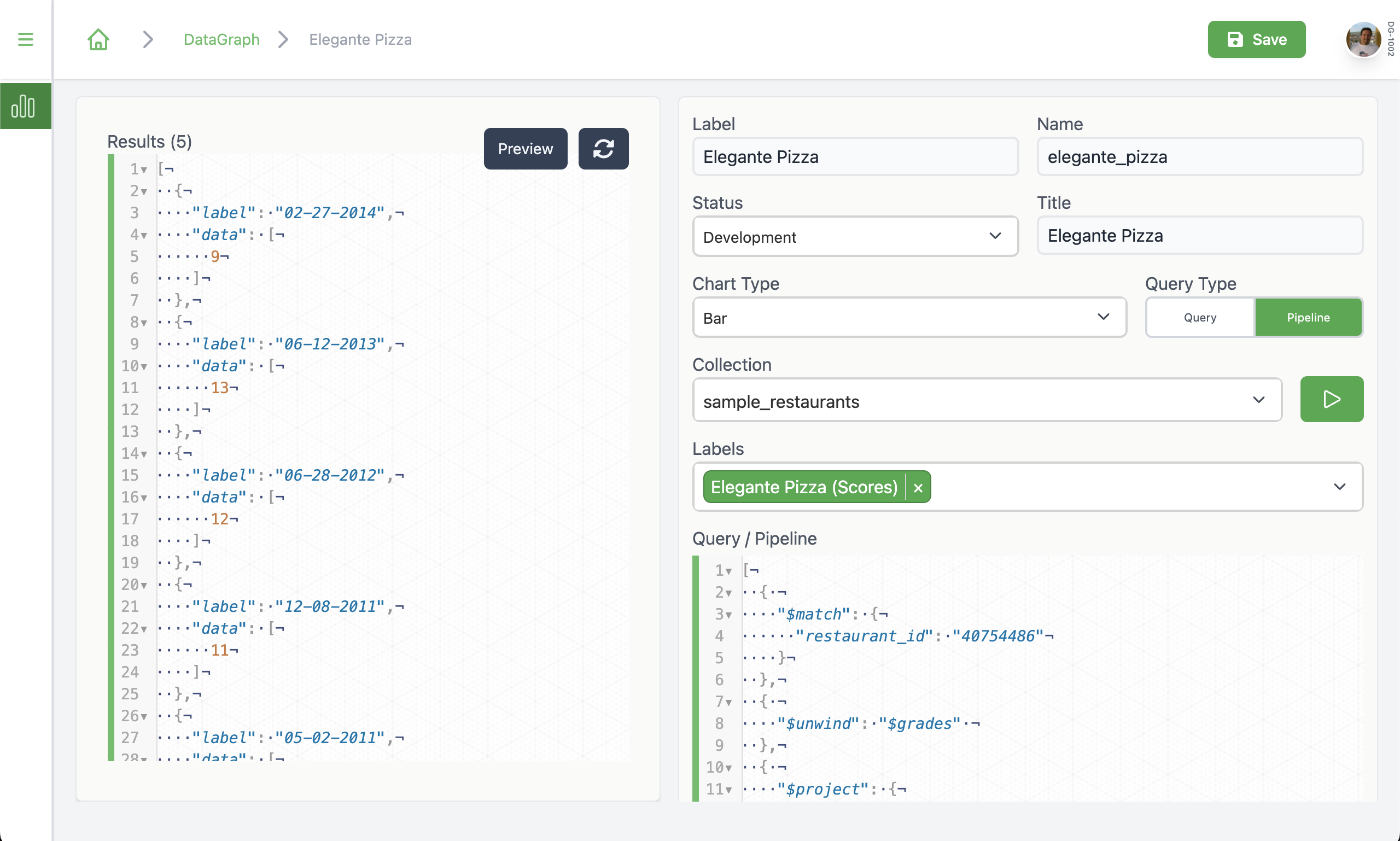
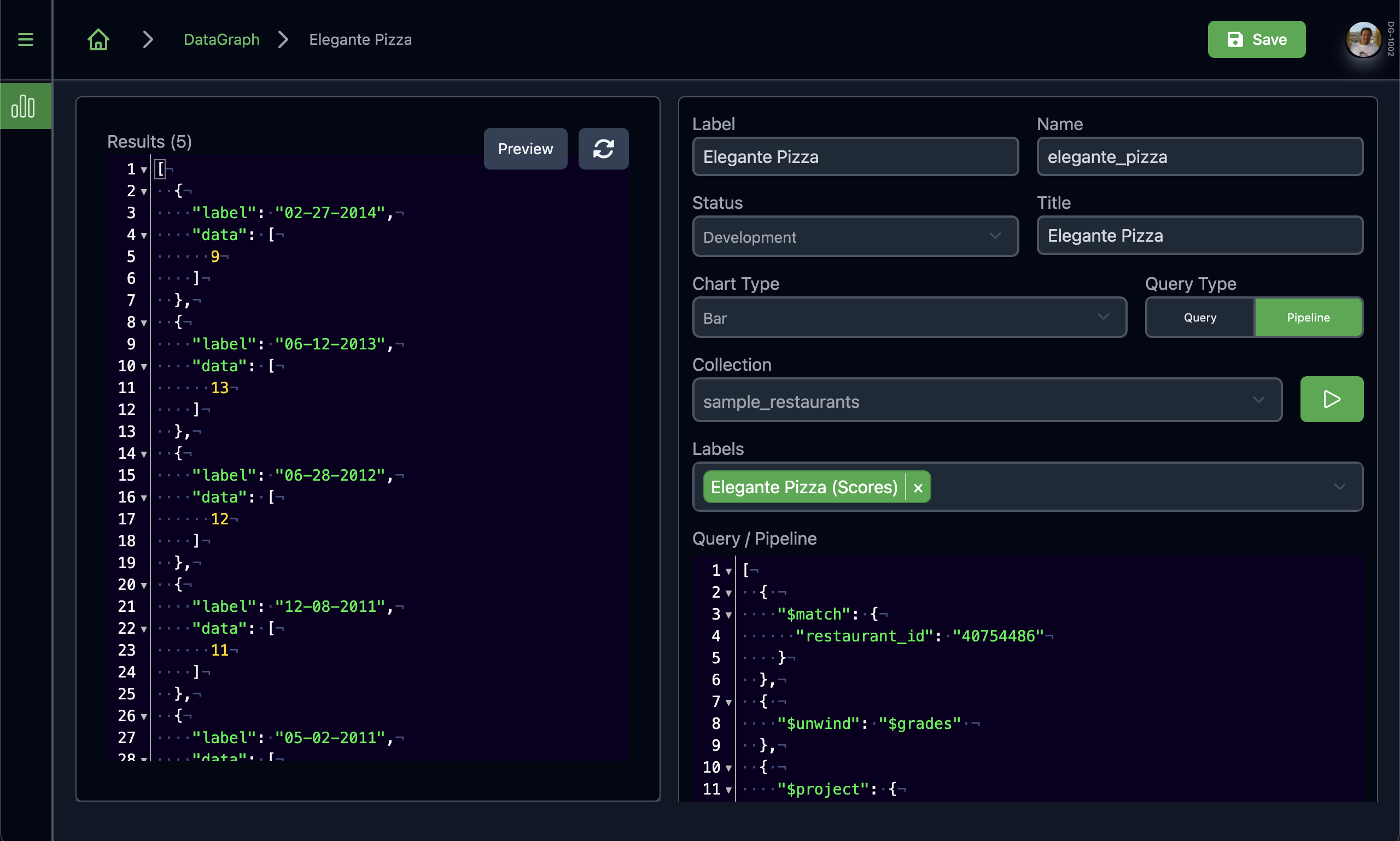
Once the main query screen is loaded, you have the ability to perform queries on the right-side of the screen.
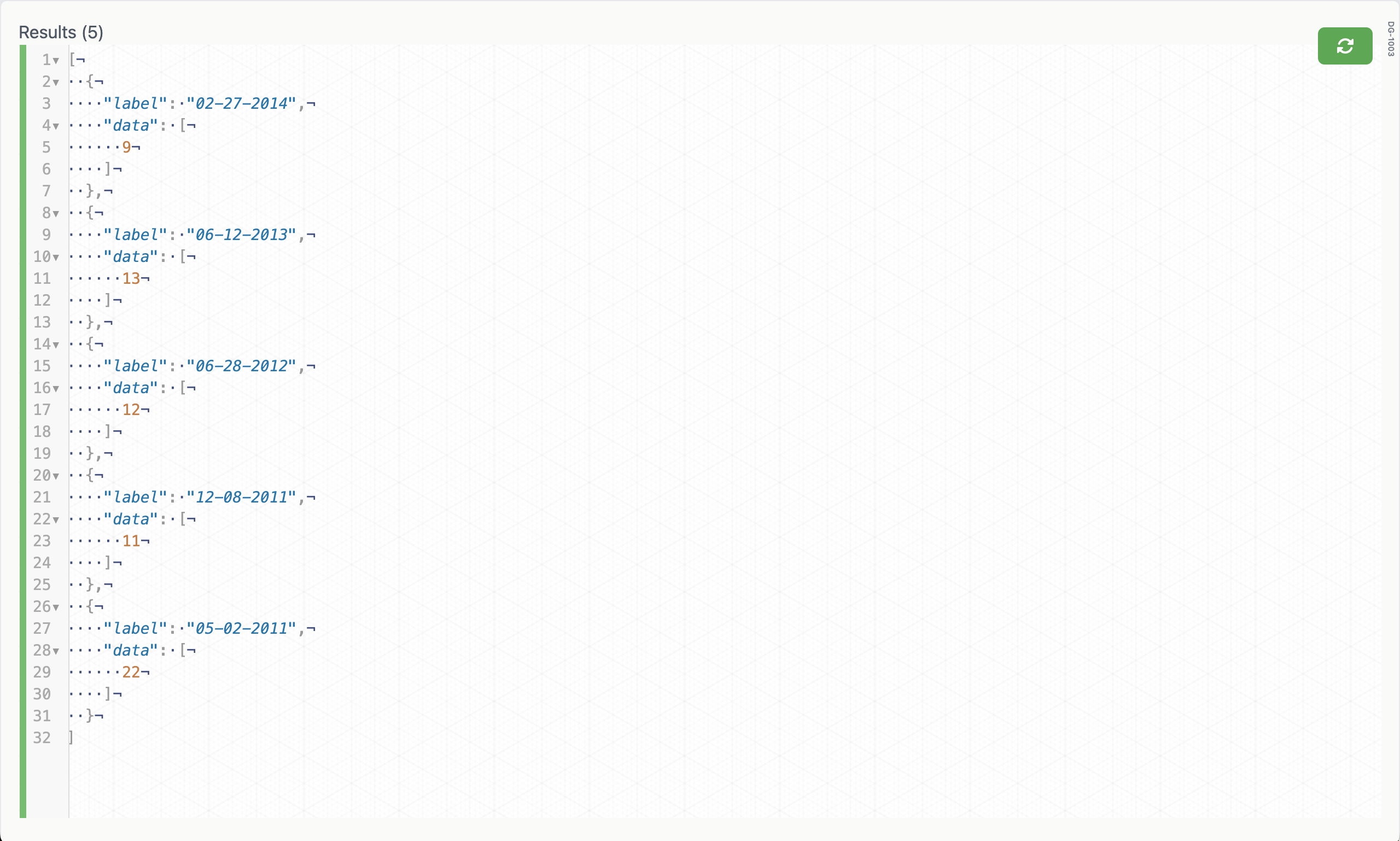
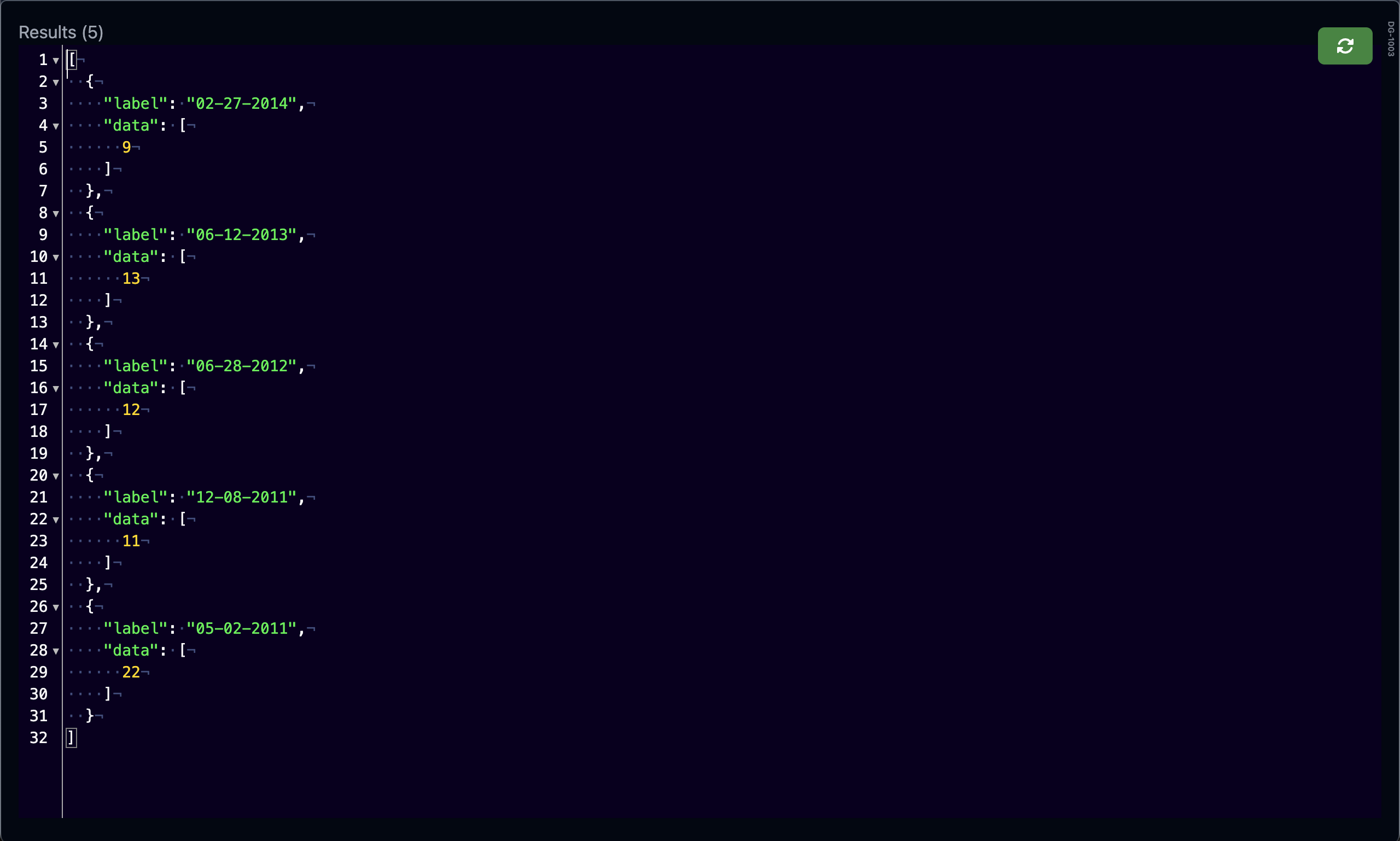
All the results will be displayed on the left-side of the screen.


If you want to see the results in JSON format, you can click on the flip button to see the results.


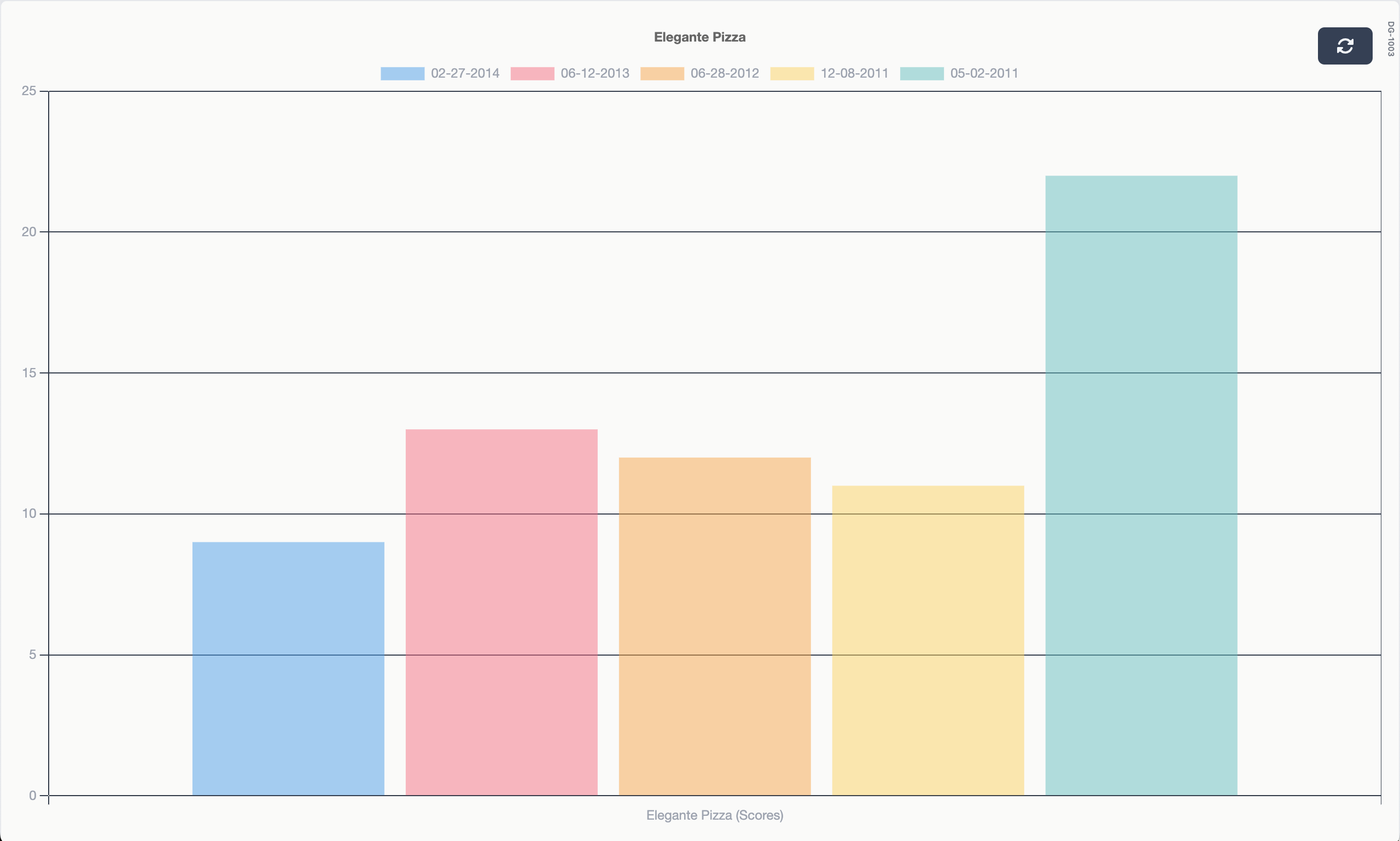
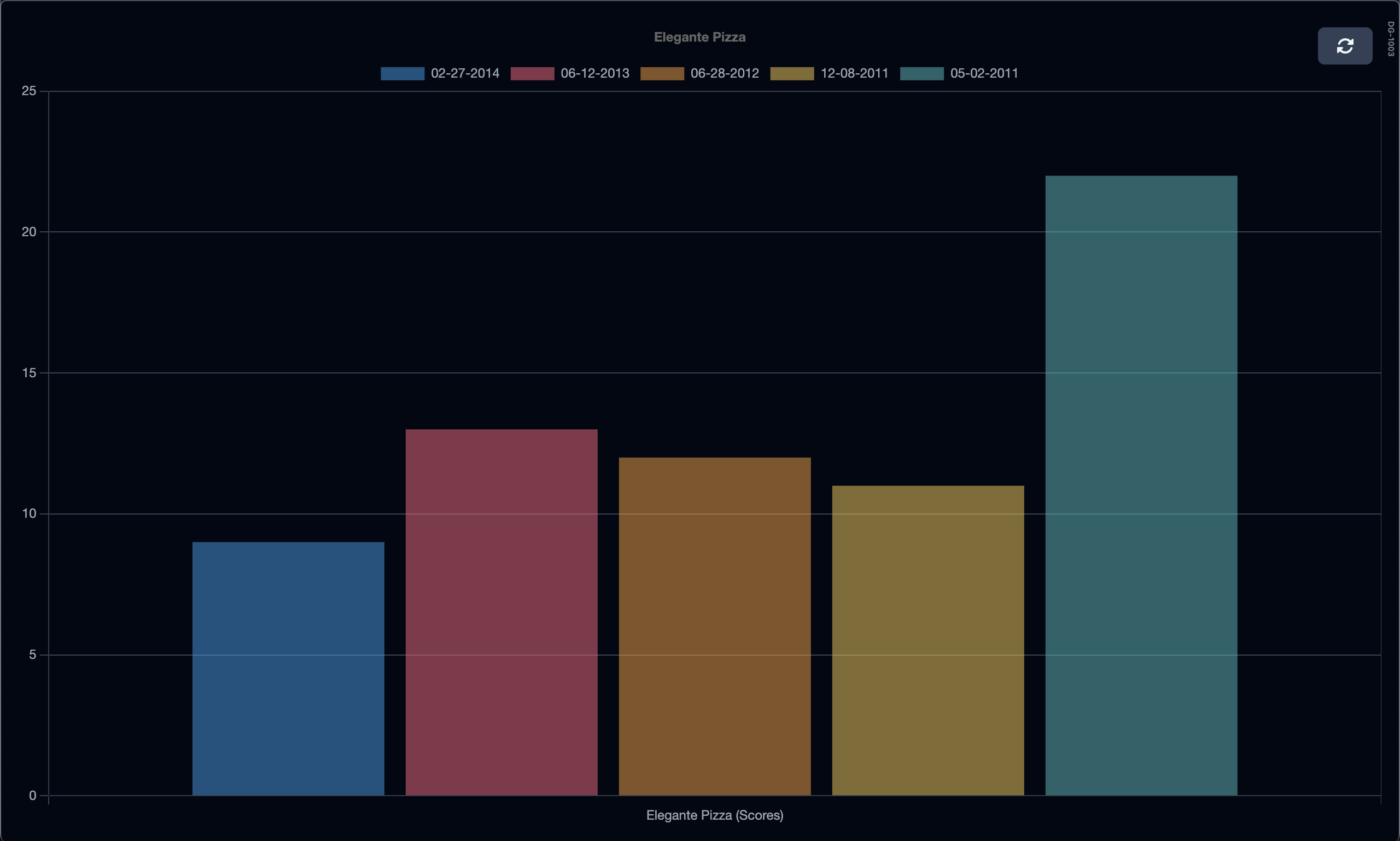
Data Graph allows you to embed the graphs. This means you can simply pass a URL in an iFrame and render your chart.


Finally, your users will still be able to view the raw data by simply clicking on the flip button.