Wave CSS is a lite modern CSS library that is intended to be a hybrid between utility class libraries and your standard libraries. It also serves as the source for all the Web Components and uses StyleSheets to ensure that the look and feel of the components is consistent using this library.
You are able to switch between multiple themes as well as a light and dark view of each using this library. The ability to change themes is just a web component away.


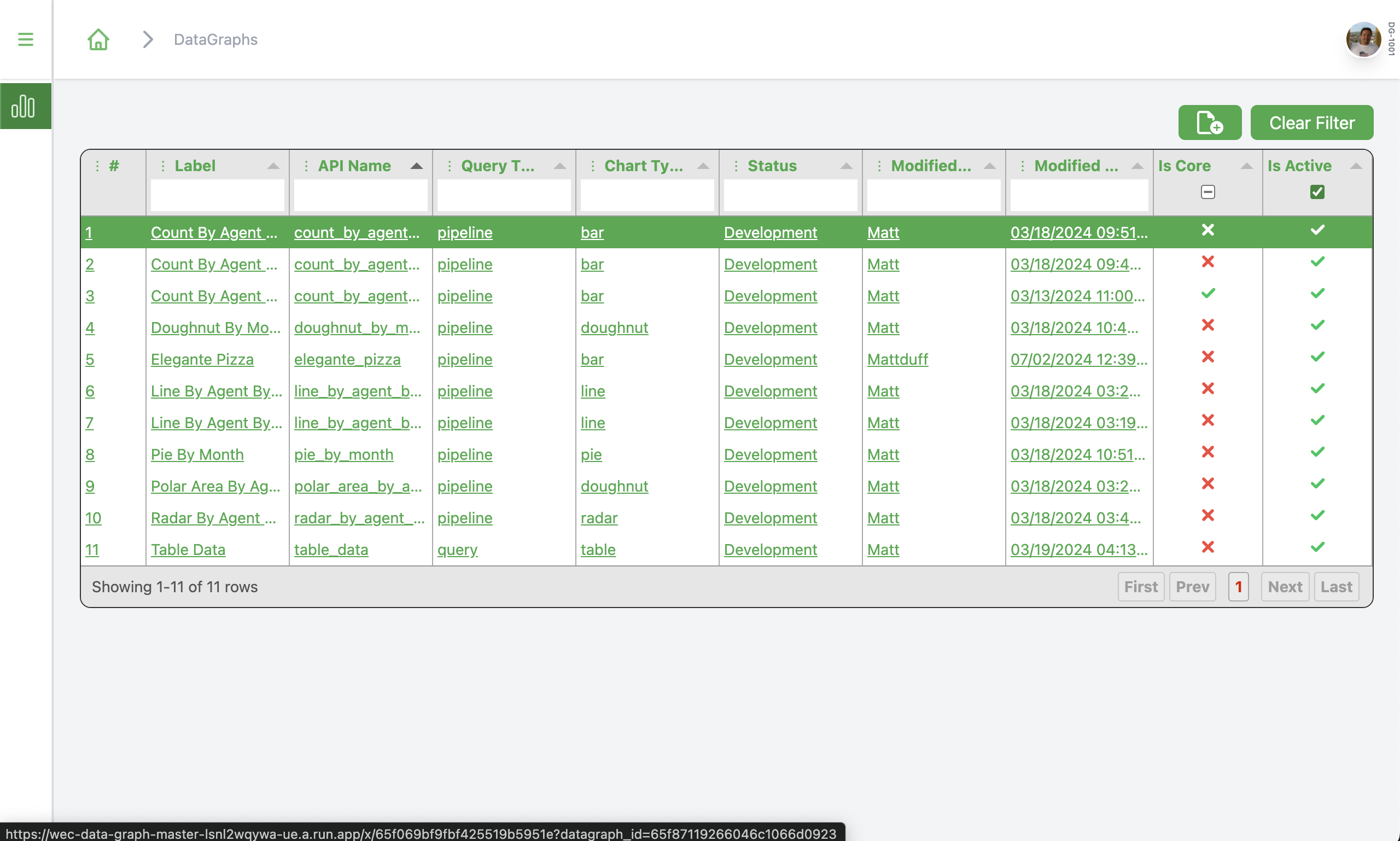
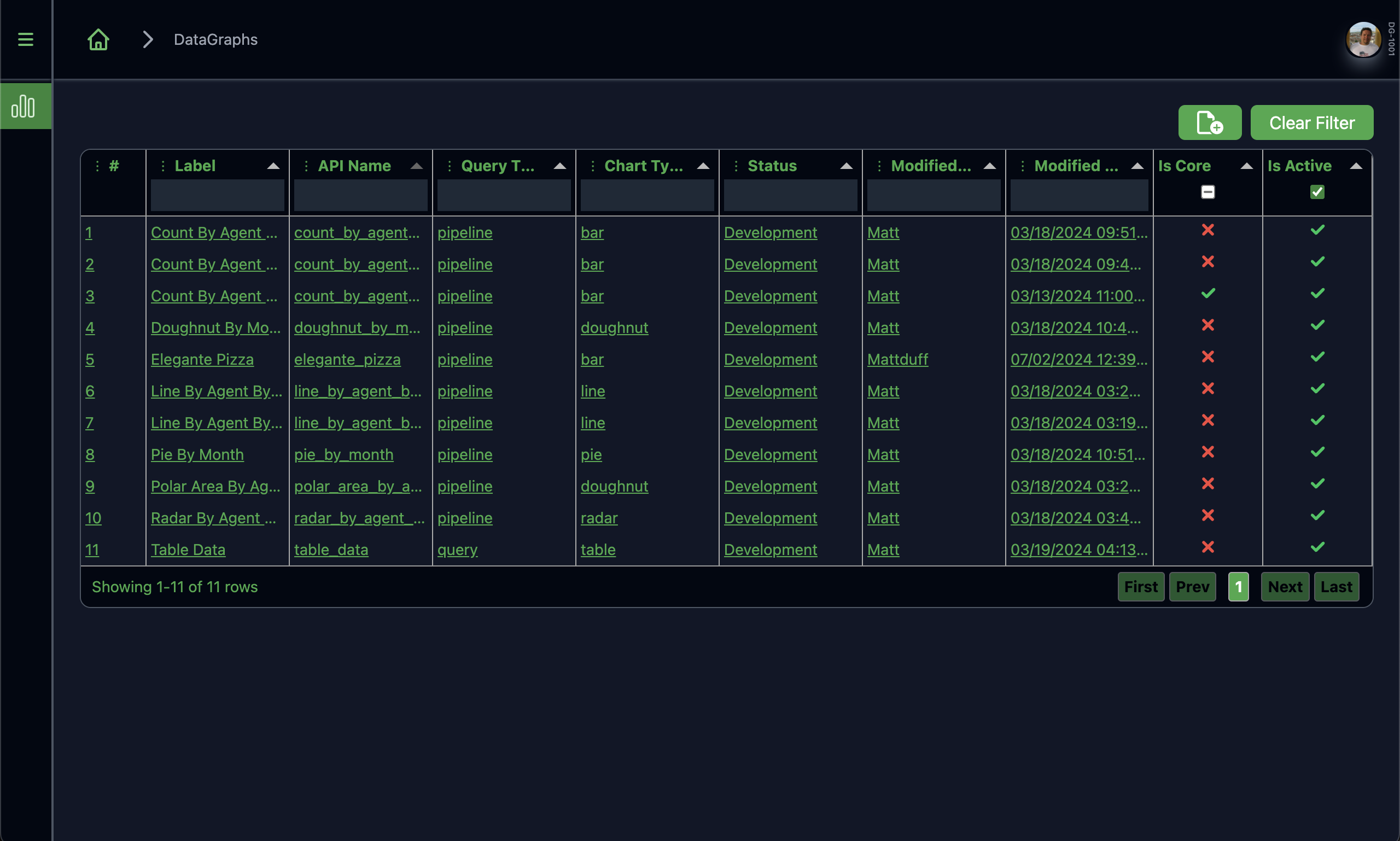
Once, you have authenticated, you will be presented with a list of saved data graphs to load.
Otherwise, you can simply click on the New button to create a new graph.


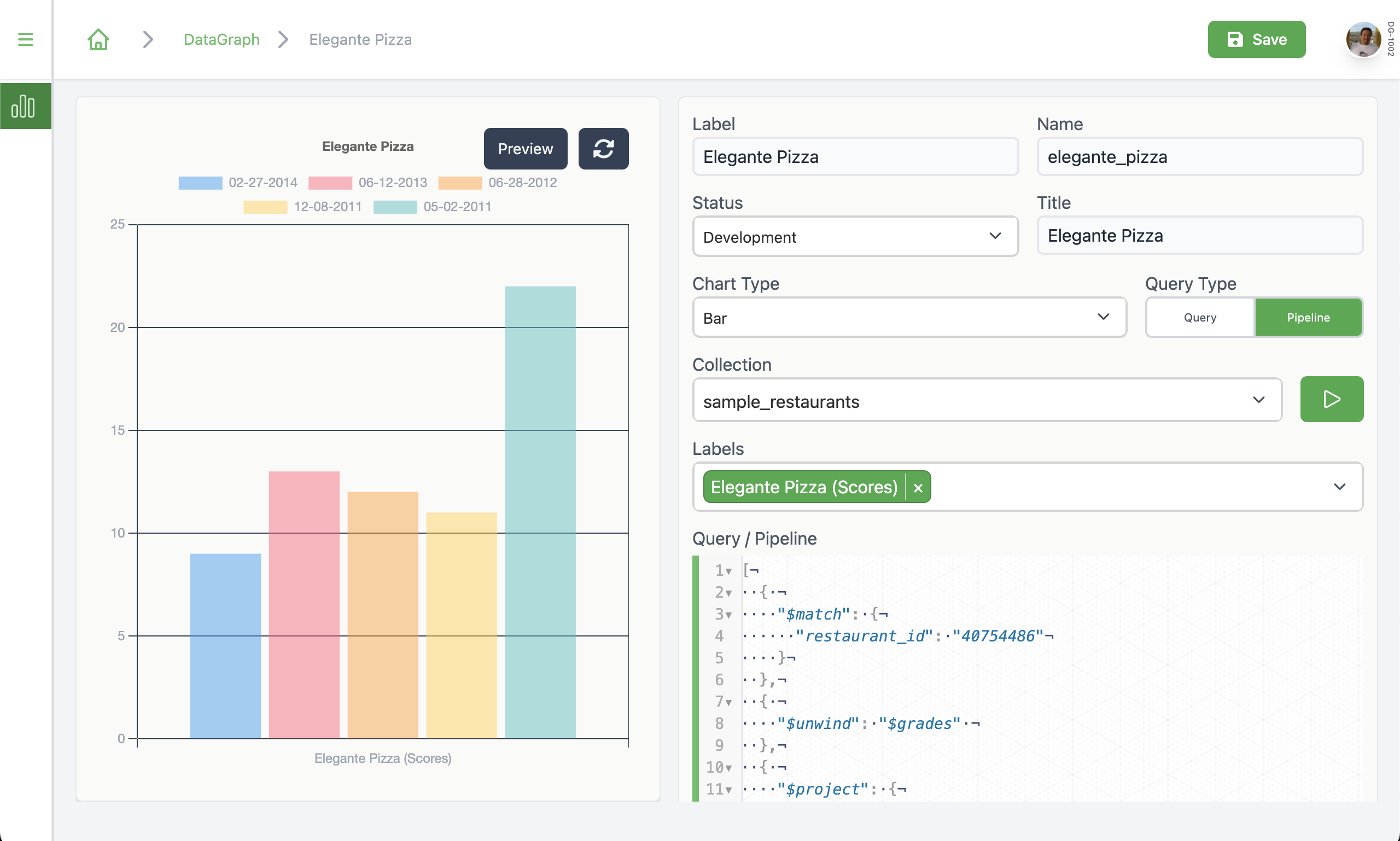
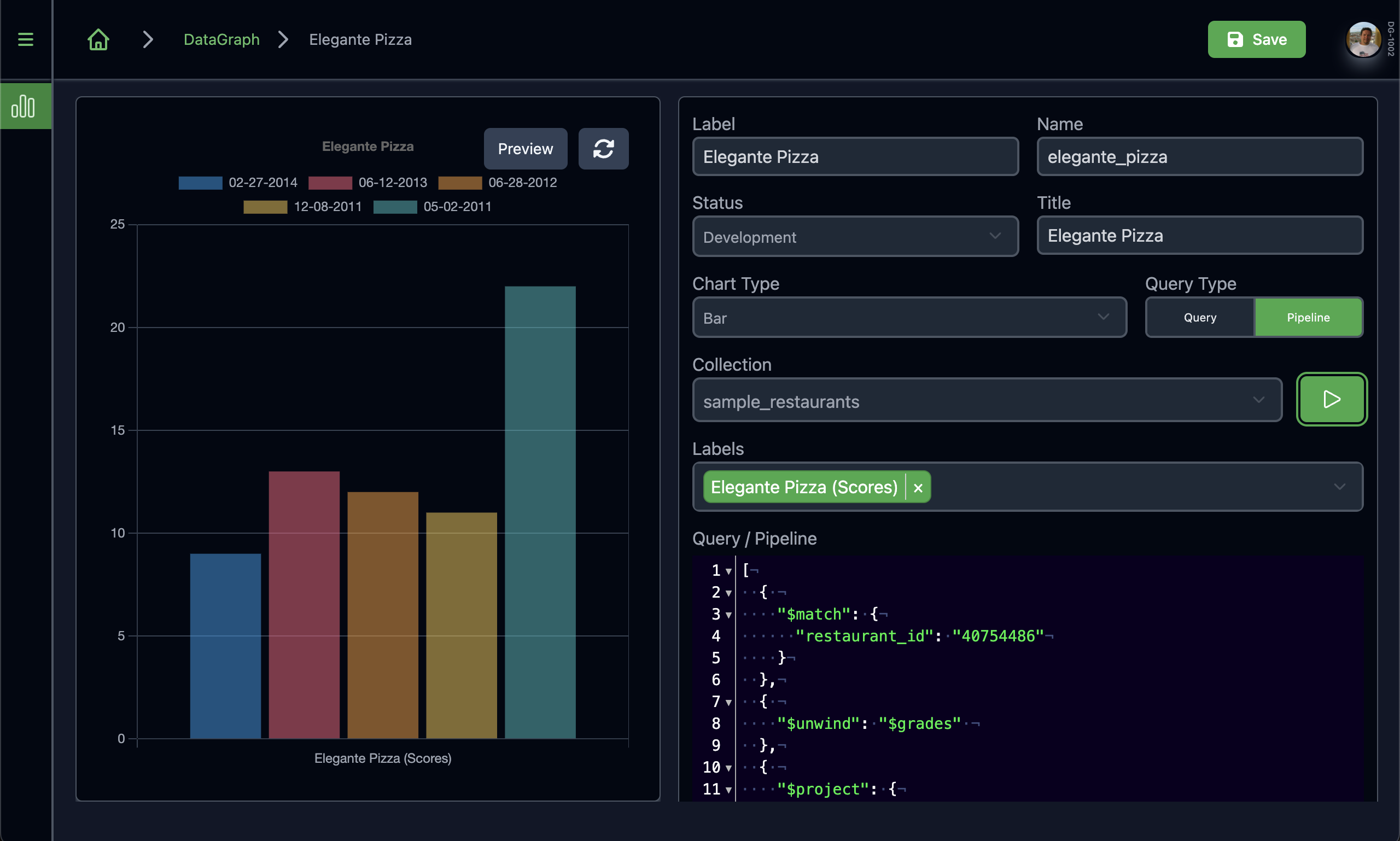
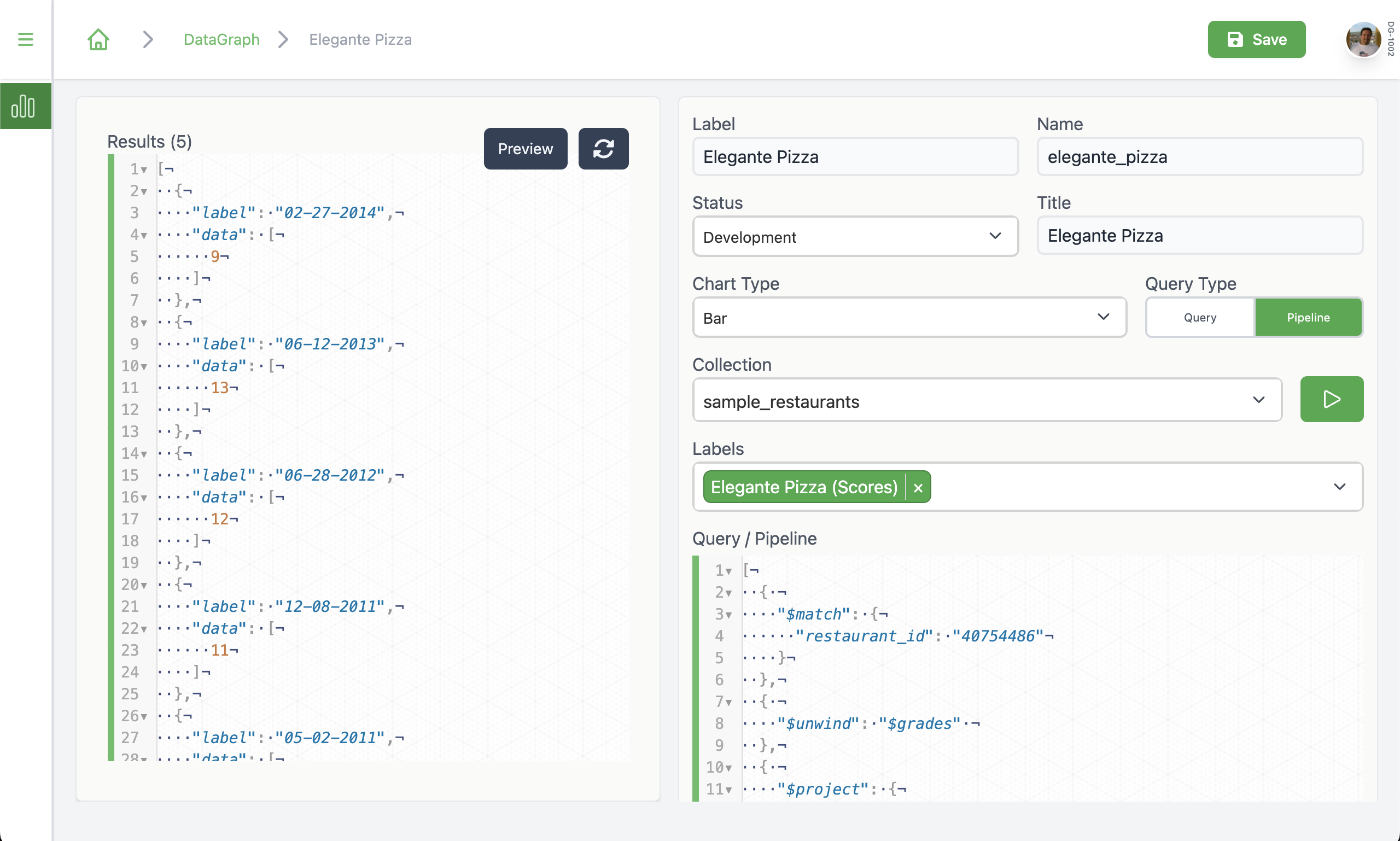
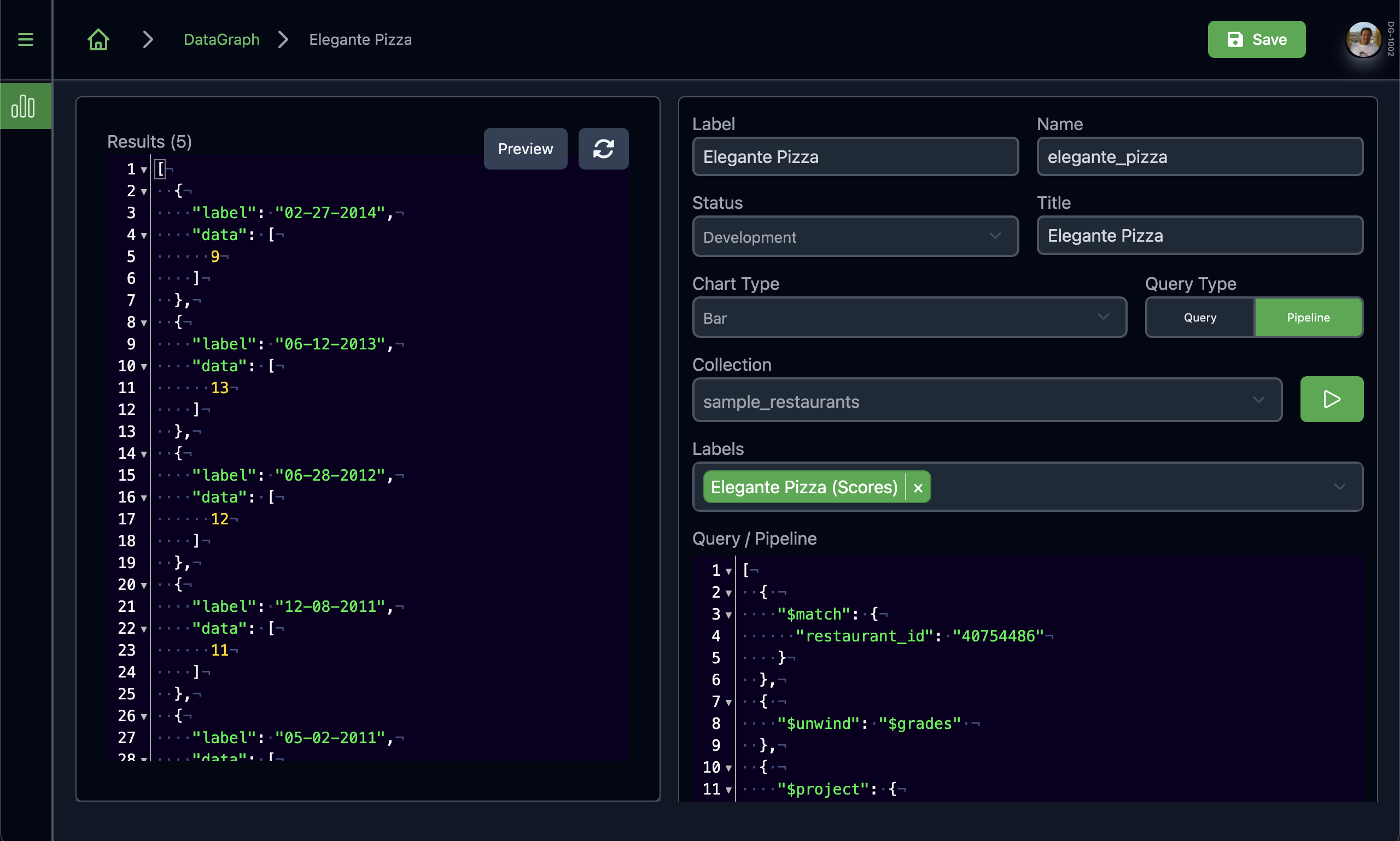
Once the main query screen is loaded, you have the ability to perform queries on the right-side of the screen.
All the results will be displayed on the left-side of the screen.


If you want to see the results in JSON format, you can click on the flip button to see the results.


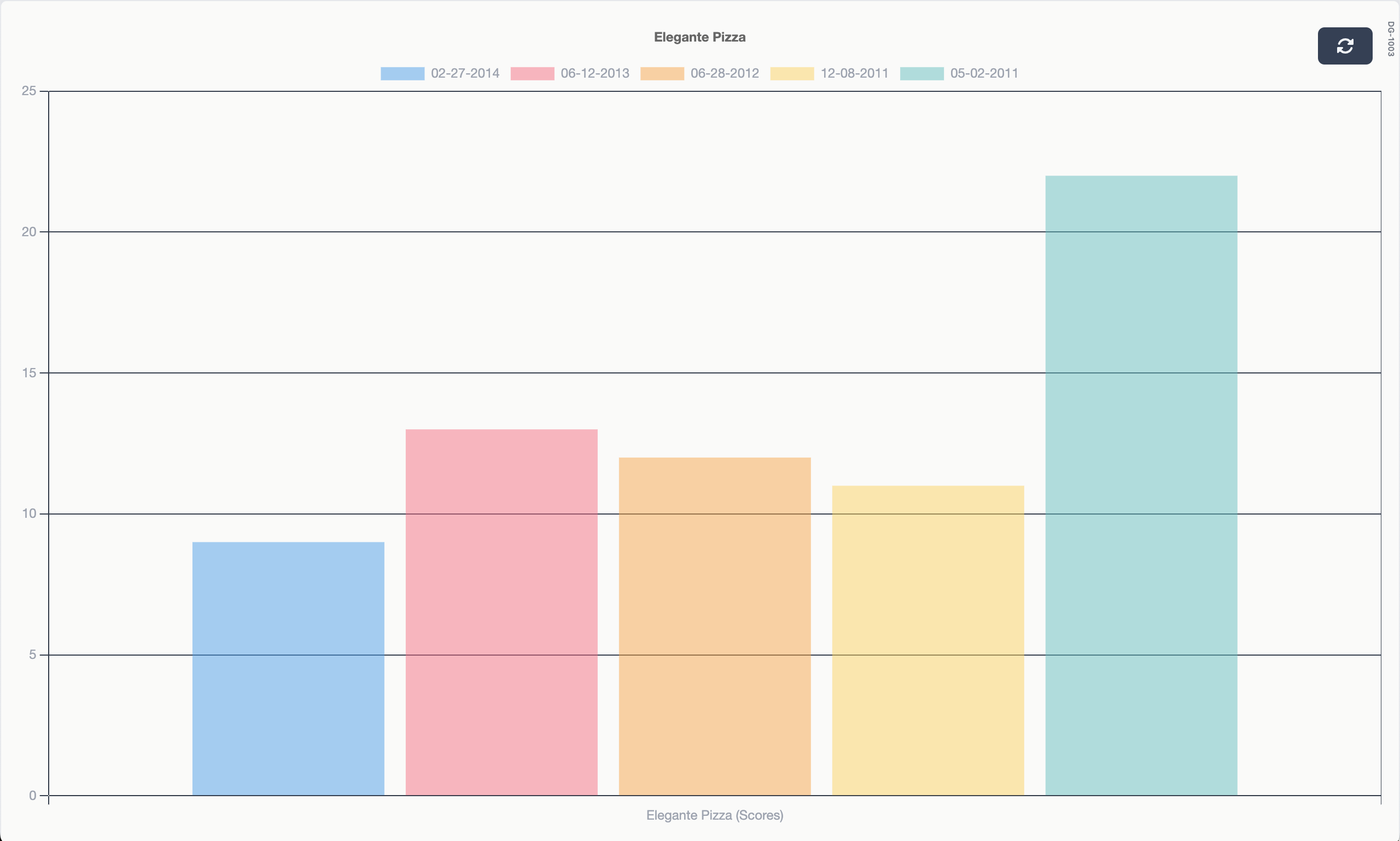
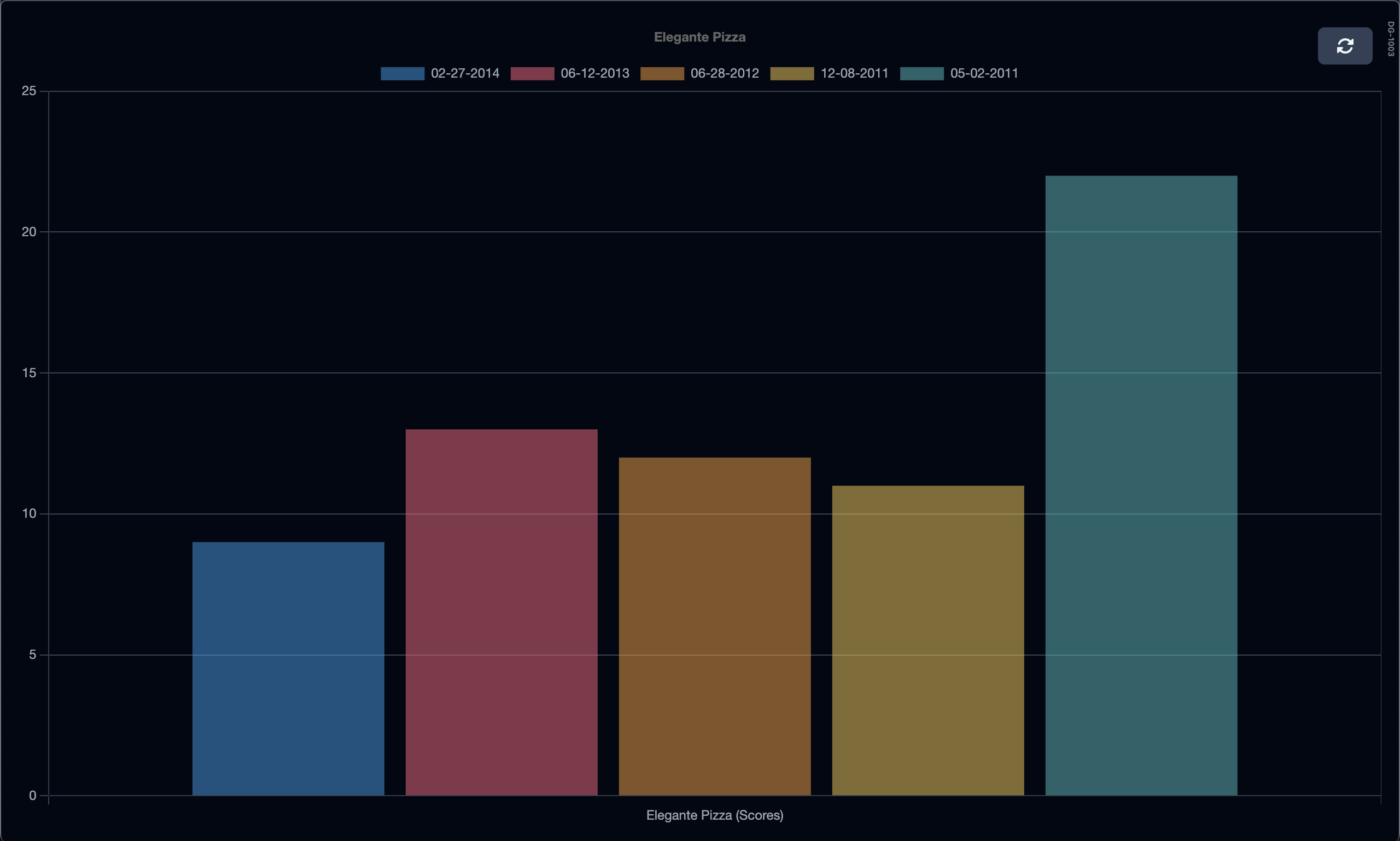
Data Graph allows you to embed the graphs. This means you can simply pass a URL in an iFrame and render your chart.


Finally, your users will still be able to view the raw data by simply clicking on the flip button.